|
Sunday,
October 27, 2002 Webmasters
Section
Getting Started
Click
to Print This Page
Whether
you choose to use a WYSIWYG
(* What
You
See
Is
What
You
Get
*) editor or an HTML or TEXT editor it's beneficial to know
how to write HTML and if you're at all serious about web
design you might as well learn it. Yes a WYSIWYG or an HTML
Editor is fine....once you know what you're doing. Knowing the
code gives you unlimited control and editors, though time
saving, are never perfect. You still need to edit out all the
mistakes it can generate afterwards and as a bonus they will
be far less confusing!
HTML
stands for Hyper
Text
Markup
Language
and tells the browser how and what to display to people
visiting your web page. It seems a little confusing at first
but with some practice and patience you can learn it too!
HTML
files are plain text files, so they can be composed and edited
on any type of computer. Any text editor will do the trick. I
prefer to use notepad myself and recommend it to windows based
users. You can find it by pressing start/programs/accessories/note
pad.
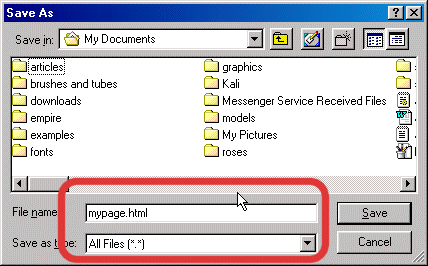
Important
Note: when you save the HTML
file in notepad you must use the "save as" function
and select all files. You must also type .html
at the end of the file name like this "mypage.html"

Now
lets begin. The first thing you need to know about are tags
they look like this <
>
you write your commands or instructions to the browser inside
them.
The
first thing you put into the page is an opening tag <HTML>
and the last thing you add is the closing tag </HTML>.
notice the two are different. The /
before HTML tells the browser that the command is finished.
The <HTML>
and </HTML>
tags tell the browser when the page begins and ends.
Our
next tags are the <HEAD>
and
</HEAD>
tags. The
head of the document is where you put the title and META tags
(don't worry about META tags right now) and various
information about the document. Some contents of the document
heading are not displayed in the browser.
Inside
the <HEAD>
tags are
the <TITLE>
tags. They tell the browser what the page is named and make
the page name appear on the title bar. So you would type <TITLE>
"MY PAGE"</TITLE>.
After
we close the <HEAD>
tag it is time to open the <BODY>
tag.
Almost everything the viewer sees is put in between the body
tags. You can put all kinds of instructions into the body tag
and we'll get into that later. If you're working along in your
editor this is what your page should look like. To close the
body of your document use </BODY>,
this tag goes after all the contents of your page have been
entered.
<HTML>
<HEAD>
<TITLE>MY PAGE</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
To view
what you've created so far, open your browser; click on the
word File. In
the drop down menu for File, click on
Open. Another menu appears
with a field to input (type) the file directory and name or
you can utilize the Browse
button to select the file you just created. Once you locate
your file, highlight it so that the file name appears in the
open menu and click OK to open it in the browser window.
Congratulations!
You just coded and viewed your first web page. Oh, but wait
there's nothing on the page you say? We cover that in Lesson
2- Fun with Text
|